8 façons de représenter la satisfaction client sur Tableau

Dans cet article, découvrez comment représenter de 8 façons la satisfaction client sur Tableau.
1. Introduction
En tant qu’enthousiaste de la visualisation de données et utilisateur régulier de Tableau, j’ai constamment cherché à perfectionner mes compétences et à concevoir des visualisations innovantes et percutantes. Aujourd’hui, je vous propose plonger avec moi dans le domaine de la représentation de la satisfaction client sur Tableau.
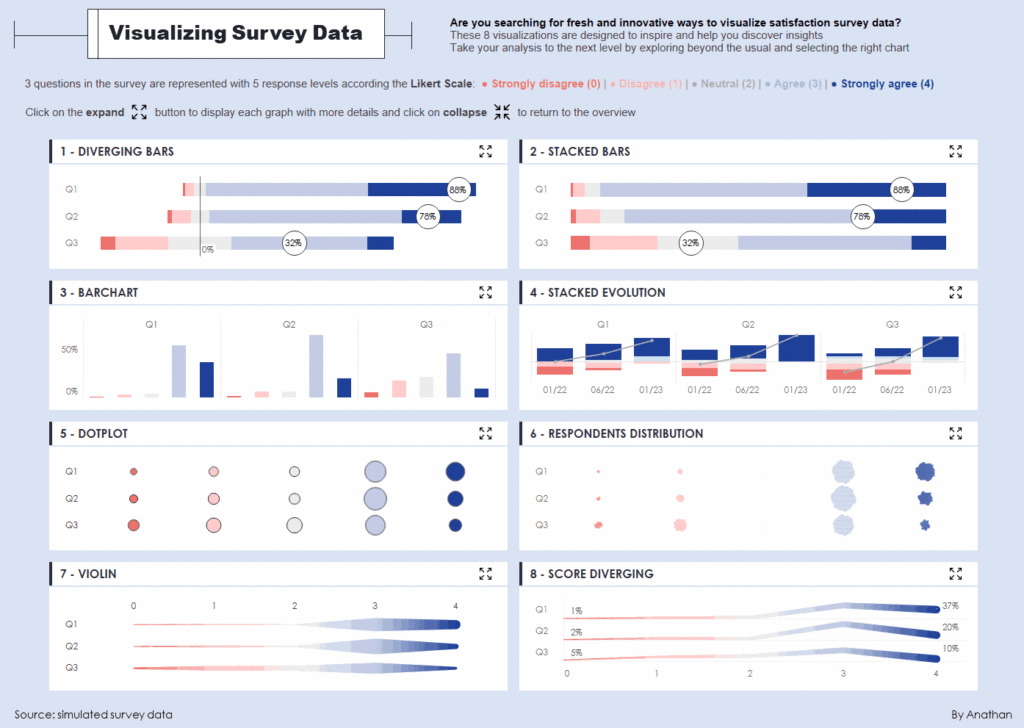
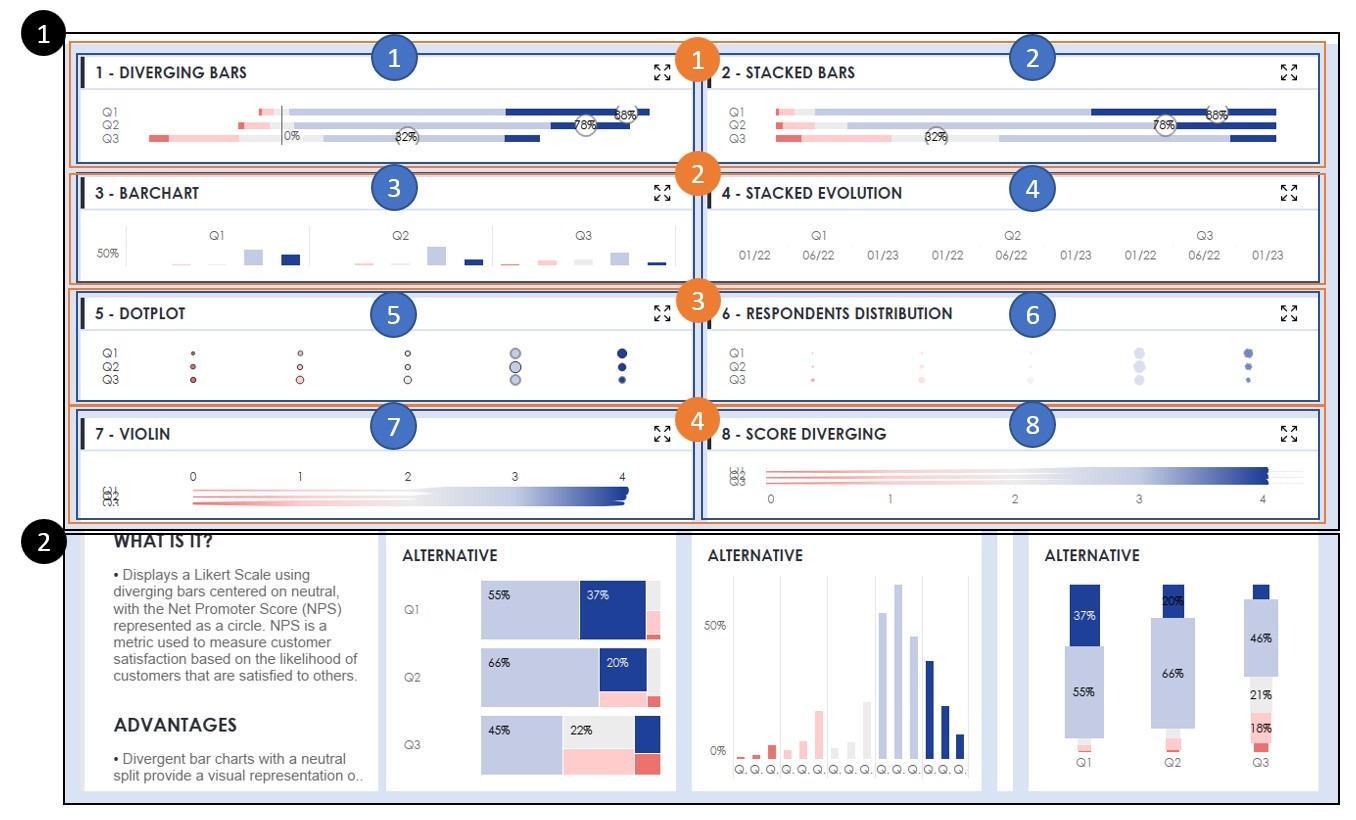
Ce tableau de bord, publié sur Tableau Public, propose huit visualisations distinctes permettant de présenter les données des enquêtes de satisfaction client de manière créative et innovante. Chacune de ces visualisations met en lumière des aspects particuliers des données.
Chaque type de visualisation possède ses propres atouts et limites. Il est donc essentiel de sélectionner celui qui véhicule le mieux l’information souhaitée.
2. Le Zooming Dynamique
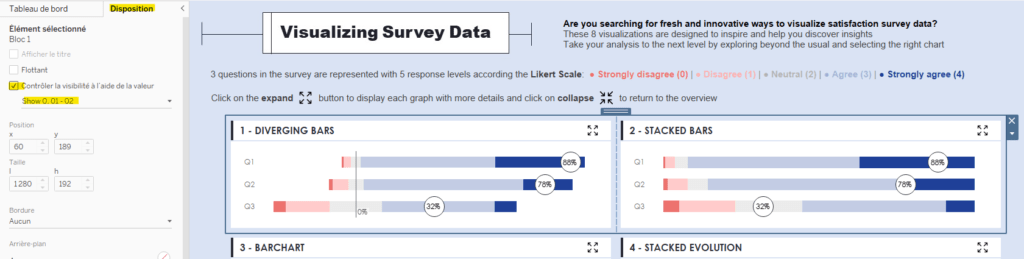
Au cours du développement, j’ai exploré et implémenté certaines des fonctionnalités les plus récentes de Tableau. J’ai utilisé le zoom dynamique et les paramètres pour contrôler la visibilité des zones.
Ces éléments ont considérablement amélioré l’expérience utilisateur et ajouté une dimension d’interaction supplémentaire au tableau de bord. Cette fonctionnalité peut rendre un tableau de bord plus interactif et attrayant. Celle-ci est disponible depuis la version 2022.3 de Tableau. La documentation officielle sur cette fonctionnalité est accessible en cliquant ici.
En résumé, cette technique permet de contrôler la visibilité des objets d’un tableau de bord à l’aide d’un champ calculé. Cette avancée est significative, car auparavant il était seulement possible de masquer ou d’afficher des feuilles d’analyse.
La méthode d’implémentation que j’ai utilisée pour construire ce tableau de bord est fortement inspirée de celle employée par Kevin WEE dans sa visualisation « Visualizing Distributions : Box Plots & Better Alternatives ». Je tiens donc à le remercier, car c’est en découvrant cette visualisation que j’ai été inspiré à créer la mienne en adaptant légèrement la technique. Vous pouvez accéder à sa visualisation en cliquant ici.
Voici un résumé simplifié du fonctionnement du Zooming Dynamique
dans le Dashboard :
Tout d’abord, il est important de saisir la structure en tuiles du Dashboard.
- Chaque visualisation est placée dans un conteneur horizontal aux côtés d’une autre visualisation. Cela permet de regrouper les visualisations deux par deux, créant ainsi quatre paires de visualisations (soit un total de huit analyses).
- Ensuite, ces quatre paires de visualisations (contenant les huit analyses) sont rassemblées dans une tuile verticale unique.
- Finalement, cette tuile verticale est combinée avec la tuile contenant les éléments descriptifs (avantages/inconvénients) et les alternatives, formant ainsi une autre tuile parente.
Le schéma de la structure entière du Dashboard, sans le Zooming dynamique, se présente comme suit (bleu : 1er niveau, orange : 2nd niveau et noir : 3ème niveau).

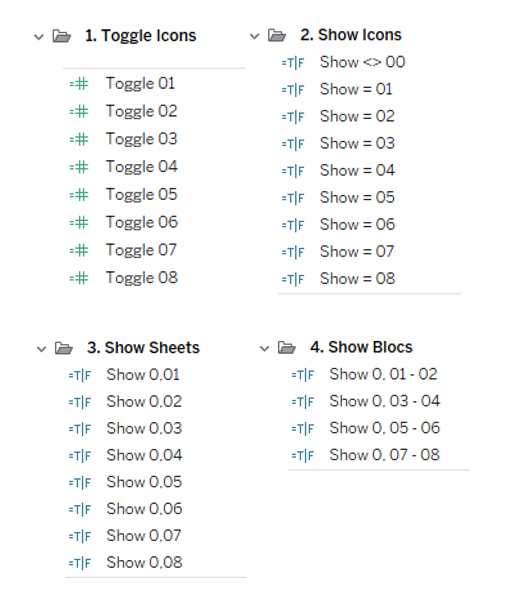
Une fois la structure en place, il est nécessaire de créer des champs calculés. Cela permettra un affichage dynamique en fonction des clics de l’utilisateur. La structure des champs se présente de la manière suivante :

Le fonctionnement du Zooming dynamique s’articule en plusieurs étapes :
1. Groupe Toggle Icons : ces champs permettent d’étendre et de réduire les visualisations. Ils sont utilisés dans les actions du Dashboard pour modifier dynamiquement la valeur du paramètre principal. Chaque visualisation possède son propre Toggle, car nous ne zoomons que sur une seule d’entre elles à la fois. En cliquant sur un bouton « Étendre » ou « Réduire », nous déclenchons l’action correspondante dans le Dashboard. Celui-là attribuera la valeur du champ Toggle associé au paramètre. Le paramètre passe à la valeur 0 (état stable) si on effectue le Zooming. Sinon, il prend la valeur correspondant au numéro de la visualisation (ce qui aura pour effet de zoomer sur la visualisation cible et de faire disparaître les autres).
2. Groupe Show Icons : ces champs calculés permettent de passer de l’icône « étendre » à l’icône « réduire » en haut à droite de chacune des visualisations. Ils sont utilisés dans le repère des formes de chaque bouton. Ils contribuent à l’esthétique et à la compréhension du Dashboard pour les utilisateurs.
3. Groupe Show Sheets : ces champs servent à faire apparaître et disparaître les zones du Dashboard (titre + analyse). Chaque ensemble titre + analyse dispose de son champ. Ils sont directement utilisés dans le Dashboard « Disposition » puis « Contrôler la visibilité à l’aide de ».

4 – Groupe Show Blocs : ces champs permettent de contrôler la visibilité des duos de visualisations. Si nous ne les utilisons pas, alors la disparition des champs n’aurait pas lieu correctement, car les trois zones horizontales qui doivent disparaitre, resteraient figées et vides.

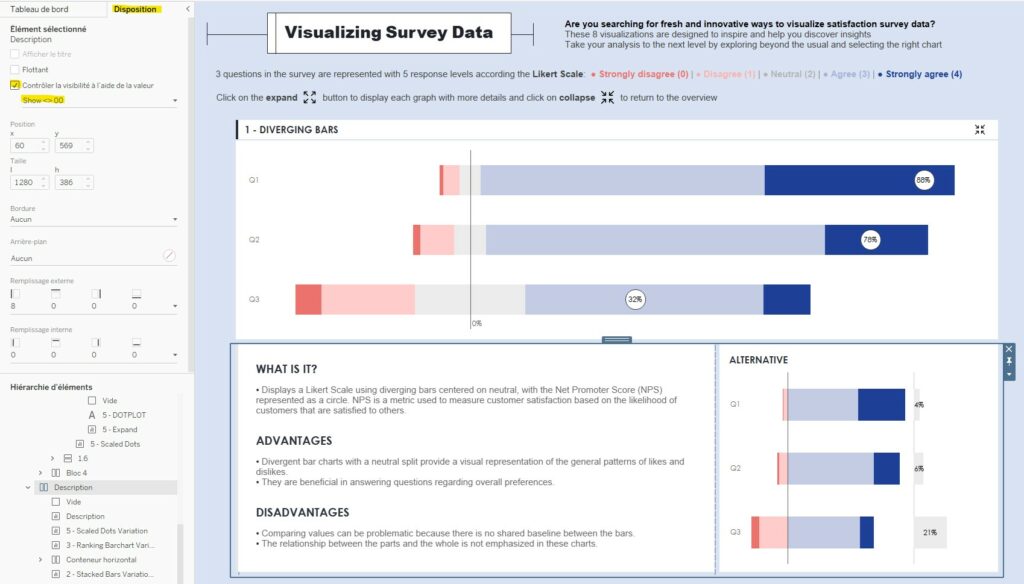
Enfin, il est nécessaire de gérer l’affichage des descriptions et des alternatives. Pour cela, il suffit de créer deux visualisations contrôlées par le champ « Show <> 0 ».
En effet, si le paramètre n’est pas à l’état neutre, cela signifie que ce bloc doit être affiché. Nous pouvons donc utiliser directement ce champ pour contrôler la visibilité.

Afin de mieux comprendre comment j’ai réalisé le tableau de bord et d’expérimenter par vous-même, vous pouvez télécharger le Dashboard directement depuis Tableau Public et explorer sa construction. Cette manipulation vous permettra d’appréhender comment les différents champs et visualisations sont techniquement imbriqués les uns aux autres.
3. Conclusion
Ce tableau de bord est publié sur Tableau Public et choisi comme « Viz Of The Day« . Cette mise en lumière et l’intérêt que cette réalisation a suscité ont renforcé ma conviction que le partage des connaissances et des expériences au sein de la communauté Tableau est essentiel pour aider les analystes.
J’espère que mon tableau de bord pourra inspirer d’autres personnes à explorer de nouvelles approches pour présenter et analyser leurs données de manière innovante, ainsi qu’à acquérir de nouvelles méthodes et techniques de visualisation avec Tableau.
Author Profile

-
Responsable Avant-Vente.
Passionné de Data et fort d'expérience en conseil, je crée de la valeur en entreprise en utilisant l'Analytics comme catalyseur de transformation numérique.
En tant que Responsable Avant-Vente, je m'appuie sur mon expertise de l'ensemble des outils de la suite Tableau Software, CRM Analytics de la plateforme Salesforce et de KNIME pour viser l'excellence et créer une valeur durable pour nos clients.
Latest entries
 Actualités6 septembre 2023Guide complet : Maîtriser les calculs de dates dans Tableau
Actualités6 septembre 2023Guide complet : Maîtriser les calculs de dates dans Tableau Actualités11 mai 2023Hackathon Tableau : renforcer la communauté par l’innovation
Actualités11 mai 2023Hackathon Tableau : renforcer la communauté par l’innovation How To18 avril 20238 façons de représenter la satisfaction client sur Tableau
How To18 avril 20238 façons de représenter la satisfaction client sur Tableau Actualités3 avril 2023Création d’un dashboard du pipeline de ventes
Actualités3 avril 2023Création d’un dashboard du pipeline de ventes